 Loading Please Wait...
Loading Please Wait... Loading Please Wait...
Loading Please Wait...Transforming Real Estate Exploration: A Case Study on Building a Comprehensive Real Estate Web Application.
In the ever-evolving world of real estate, providing potential buyers and sellers with a platform that seamlessly integrates property information, neighborhood details, and agent interactions is crucial. This case study explores the development of a robust real estate web application that leverages cutting-edge technologies and user-centric design to offer a rich user experience. Our client, a prominent player in the real estate domain, envisioned a platform that would allow users to explore homes, neighborhoods, and connect with agents effortlessly.
Next.js, Semantic UI React
Node.js, AWS Microservices (Lambda, API Gateway), RDS (Relational Database Service), MySQL

Our client approached us with a comprehensive set of requirements

We initiated the project by conducting thorough research and design workshops with the client. This phase included wireframing, creating user personas, and outlining the user journey.
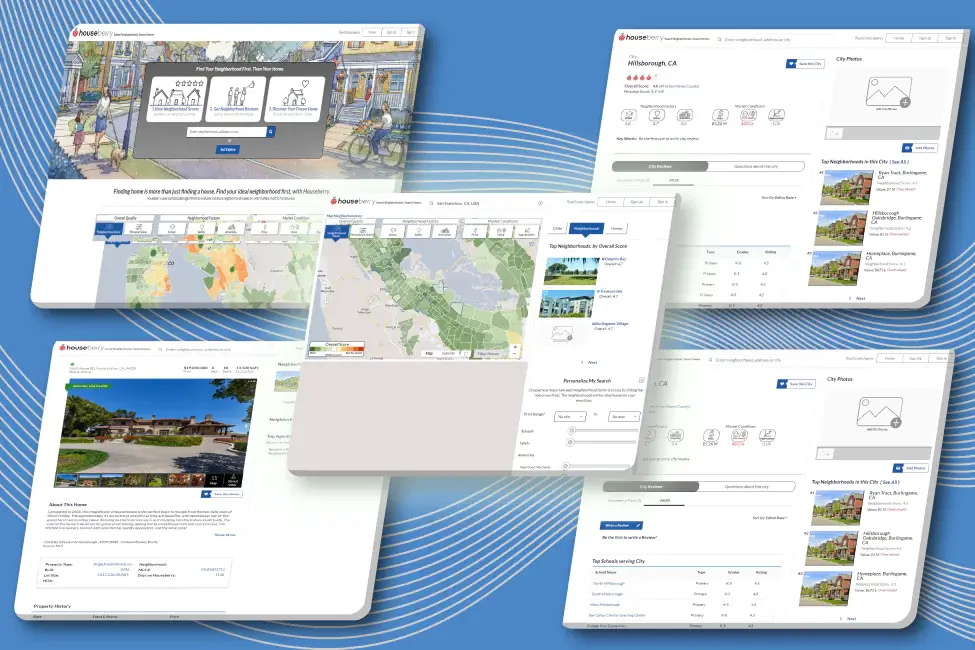
Our frontend development team used Next.js and Semantic UI React to build the user-friendly, responsive interface. The map integration was a core feature, requiring custom components and careful attention to detail.
We established an AWS-based microservices architecture to ensure scalability and maintainability. AWS Lambda functions, API Gateway, RDS, and MySQL were integrated to handle various aspects of the application.
We implemented user authentication and authorization, allowing agents and users to securely access their respective dashboards.
The interactive map was developed using mapping libraries and integrated with neighborhood and property data. The search feature highlighted cities seamlessly.
Real estate agents were provided with an intuitive registration process, and property listing functionality was implemented with an easy-to-use interface.
A messaging system was integrated to enable direct communication between users and agents.
Personalized user profiles with saved searches enhanced user engagement and experience.
Detailed pages for properties and neighborhoods were designed to present relevant information to users.
The dynamic filters allowed users to refine their search criteria, and school listings provided valuable insights into local educational options.
The real estate web application has significantly impacted the client's business
This real estate web application has successfully transformed how users explore properties, neighborhoods, and connect with agents. By combining modern technology with a user-centric approach, the platform has become a valuable asset in the real estate industry, providing a comprehensive solution for buyers, sellers, and agents alike.